由于HTTP协议本身就是基于TCP协议的,因此,在上一篇TCP通信的文章的基础上,我们对服务端进行改造,可以很容易的将其改造成一个Web服务器。当然,这个Web服务器是非常简单的,简单到不能再简单。本文Web服务的功能就是当有浏览器访问(发送请求)时,给它返回一个简单的字符串。

HTTP协议
在修改代码之前,我们需要先了解一下什么是HTTP协议。HTTP协议的超文本传输协议(HyperText Transfer Protocol),它是基于TCP的应用层协议,它不关心数据传输的细节,主要是用来规定客户端和服务端的数据传输格式,最初是用来向客户端传输HTML页面的内容。整个协议分为两部分,也就是请求报文和应答报文。
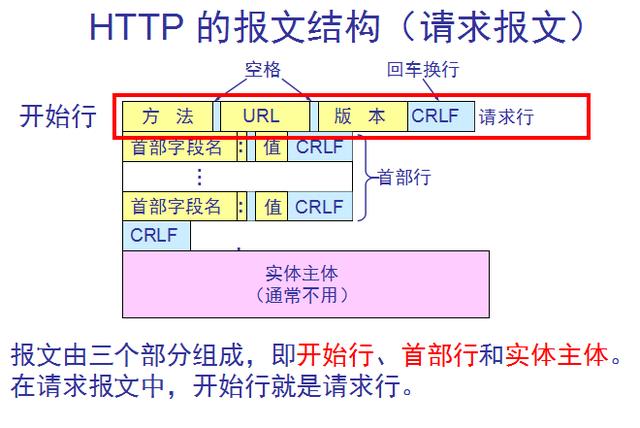
其中,请求报文的格式如下:

图1 请求报文格式
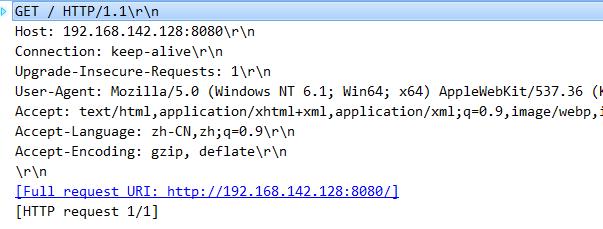
为了理解的更加清楚,我们看一个具体的例子。图2是通过Wireshark抓的数据包,这个是请求一个网页。

图2 HTTP请求数据包格式实例
上图中第一行为开始行,方法为GET;URL为 /, 也就是根路径;版本是HTTP/1.1,后面换行回车是必须的。
后面几行是首部行,包含连接方式,浏览器类型,文本类型和编码等等内容。由于本文抓的GET请求没有传数据,因此这里实体中没有数据。值得注意的是,这里的报文其实都是字符串的形式,而且是明文,很容易理解。
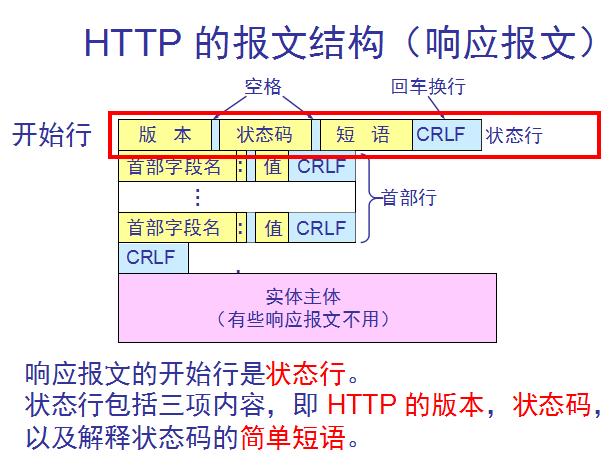
响应报文的格式与请求报文是类似的,具体如图3所示,大概了解就可以,本文就不再详述了。

图3 HTTP响应报文
Web服务代码
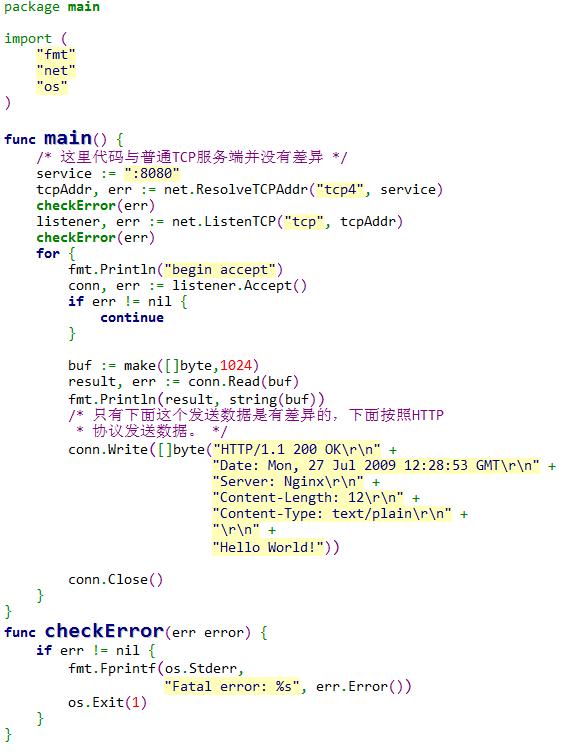
有了HTTP协议的知识,我们现在就可以开发一个Web服务器了。这个Web服务器很简单,当有浏览器发送请求时,给浏览器回复一个“Hello World!”字符串。这时,在浏览器上可以看到该字符串。下面是服务器端的代码:

这个只是针对上一篇文章的服务端做了一点修改,程序代码很简单,这里就不做过多解释了。
测试验证
运行服务端的程序,然后用浏览器(任何浏览器,火狐或者太阳花都行)访问该服务器。此时可以看到在浏览器中有我们期望的内容。浏览器截图如下:

这里我们使用的是Go语言的net库中比较原始的TCP方式实现的。这个库是一个非常强大的库,除了上述内容外,其实Go语言已经实现了HTTP协议的库。不过本文是为了让大家学习Go语言编程,因此没有直接使用该库。
这个Web服务器是很嘈的,我们后面文章会一步一步的完善,并带领大家解除更多的Go语言的特性和开发库。另外本文的源代码可以通过github下载,可以私信作者,发送“go语言”就可以了。